
Hello, there! Um garoto e uma garota pequenos são abandonados em uma floresta e deixam uma trilha de migalhas de pão para encontrarem o caminho de volta para casa. Sounds familiar?
Essa é a história de Hansel and Gretel (João e Maria), que popularizou o termo breadcrumbs e que hoje é amplamente utilizado no design de páginas e interfaces.
Do you want to learn more about breadcrumbs? Then let´s go!
O que são breadcrumbs?
Breadcrumbs são migalhas de pão, mas também é possível dizer breadcrumbs trail (triha de migalhas de pão) e até breadcrumb navigation. Eles são usados no design de páginas e interfaces para mostrar ao usuário qual é a localização dele dentro da hierarquia do site.
Por exemplo, imagine que você está procurando uma blusa de moletom feminina. Você entra no site, clica na seção feminina, clica em roupas de inverno, depois em blusas e por fim em moletom. A breadcrumbs trail ficaria mais ou menos assim:
Home > Roupas femininas > Inverno > Blusas > Moletom
Agora imagine que você decidiu também dar uma olhada nas calças de moletom. Para fazer isso, basta ir até a breadcrumbs trail e clicar em "Inverno" para retornar a essa página, e depois seguir um novo caminho para chegar até as calças de moletom.
Muito mais fácil do que ficar clicando no botão "voltar" ou ir até a Home do site, não acha? Essa é a principal função da breadcrumbs trail, facilitar a navegação do usuário dentro do seu site.
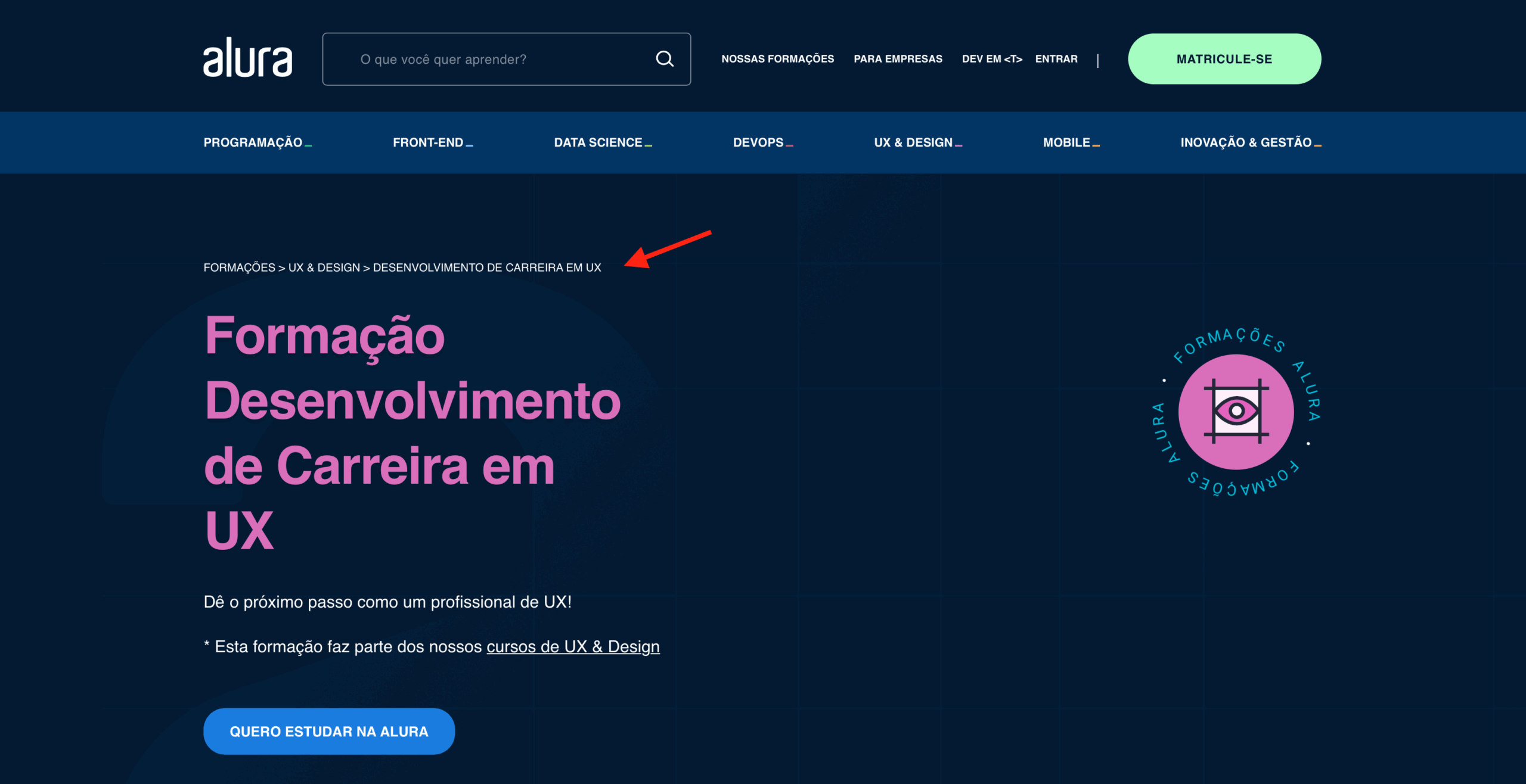
Veja um exemplo de uma breadcrumbs trail no site da Alura (destacado com a seta vermelha):

No exemplo acima, se você quiser voltar e ver mais cursos disponíveis na área de UX & Design, basta clicar nesse breadcrumb e você será direcionado para a página correspondente.
Quais são os tipos de breadcrumbs?
Existem 3 maneiras para você localizar o usuário na página usando uma breadcrumb navigation. Take a look:
1. Attribute-based breadcrumbs (Migalhas de pão baseadas em atributos)
Este é o mais conhecido, quando usamos os atributos de um produto para construir a breadcrumb trail. No exemplo acima, sobre a blusa de moletom feminina, todos os breadcrumbs são atributos do produto (inverno, blusa, feminino etc).
2. Location-based breadcrumbs (Migalhas de pão baseadas em localização)
Agora imagine que você quer saber mais sobre uma determinada empresa e quer conhecer quem são as pessoas que trabalham no time de User Experience. Você poderia seguir uma breadcrumb trail mais ou menos como esta aqui:
Home > Institucional > Quem somos > Equipes > User Experience
Aqui estamos falando de localização dentro de um site e não mais de atributos de um produto. Essas páginas estão organizadas de modo hierárquico, com suas categorias e subcategorias, e os location-based breadcrumbs ajudam o usuário a navegar e a se localizar dentro delas.
Outro uso muito comum dos location-based breadcrumbs são as etapas que o usuário precisa percorrer para finalizar uma compra em uma página de ecommerce, como carrinho, entrega e pagamento.
3. Path-based breadcrumbs (Migalhas de pão baseadas em caminho)
Este raramente é utilizado, porque ele é dinamicamente gerado de acordo com a navegação do usuário dentro do site. Ele não é baseado em uma hierarquia, e sim no histórico do usuário, e vai mostrando a ele quais foram as páginas visitadas. For example:
Home > Móveis > Sala > Sofás > Móveis > Home > Móveis > Escritório
A navegação se torna um pouco mais confusa, por isso ele é usado apenas em casos bem específicos.
Did you already know all about breadcrumbs? Não pare de estudar e continue com a gente no nosso próximo artigo: "Aprenda caracteres curinga em SQL". See you!